最終更新日:2008-12-09
素材がないなら素材を作ればいいじゃない。
GIMPで自作のページも統合しました。
前半はPhotoShop、後半一部GIMP解説、最後にツール紹介となってます。
前半はPhotoShop、後半一部GIMP解説、最後にツール紹介となってます。
アクアボタンの作り方
このページを参照してみてください。
一旦自分で作ってみれば色々応用が効きます。スキルアップに是非。
一旦自分で作ってみれば色々応用が効きます。スキルアップに是非。
壁紙の文字消し・部分修正
主にパッチツールを利用すれば早いです。
うまくいかないところはコピースタンプツールでちまちまと。
指先ツール・ペンツールで細かい修正を加えたりすることもあります。
他の部分から範囲コピーして貼り付ける方法も。
うまくいかないところはコピースタンプツールでちまちまと。
指先ツール・ペンツールで細かい修正を加えたりすることもあります。
他の部分から範囲コピーして貼り付ける方法も。
背景がぼかしのかかったような画像の場合は指先ツールやぼかしでJPEGノイズを消すことができます。
また、指先ツールで修正していく技もあります。
また、指先ツールで修正していく技もあります。
壁紙修正スレの凄い人の文字消し動画はこちら
具体的に何を行うのか分かりやすいので一度見てみてください。
具体的に何を行うのか分かりやすいので一度見てみてください。
斜線入り壁紙
あちこちで見かける斜めに細かい線の入った壁紙の作り方を紹介します。
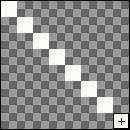
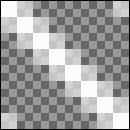
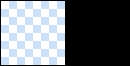
1.新規作成 幅8Pixel 高さ8Pixel

1600%にズームし、鉛筆ツールでこう塗る(レイヤー 1)。
※見易さのため、環境設定で透明部分のグリッドカラーを「中」に設定してます。
※見易さのため、環境設定で透明部分のグリッドカラーを「中」に設定してます。

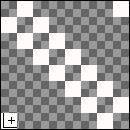
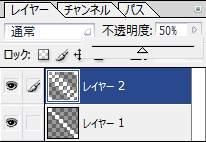
新規レイヤーを作り、さらにこう塗る(レイヤー 2)。

レイヤー 2の不透明度を50%にする。

こういうものが出来上がるので
編集>パターンを定義 で「斜線1」とか適当な名前で保存。
編集>パターンを定義 で「斜線1」とか適当な名前で保存。
2.新規作成 幅1920Pixel 高さ1200Pixel
とりあえず鮮やか目の色で塗りつぶす(レイヤー 1)。
新規レイヤー(レイヤー 2)を作り、グラデーションツールを選択(描画色は黒から透明へ)
右上(0%)から左下(100%)に線形グラデをかける。
中央(0%)から端(100%)への円形グラデでも良い。
右上(0%)から左下(100%)に線形グラデをかける。
中央(0%)から端(100%)への円形グラデでも良い。
新規レイヤー(レイヤー 3)を作り、塗りつぶしツールを選択、
画面左上のオプションバー、描画色と書いてある部分をパターンに変更し、
先程作ったパターンを選択して塗りつぶす。
画面左上のオプションバー、描画色と書いてある部分をパターンに変更し、
先程作ったパターンを選択して塗りつぶす。
レイヤー 2の不透明度を10~30%程度、
レイヤー 3の不透明度を5~25%程度で調整。
レイヤー 3の不透明度を5~25%程度で調整。
レイヤー 1の色も気に食わなければ色々変えてみる。
レイヤー 3の斜線の色は イメージ>色調補正>色相・彩度 から明度を調整して変更する。
レイヤー 1の色が薄ければ黒に近い色で。
レイヤー 3の斜線の色は イメージ>色調補正>色相・彩度 から明度を調整して変更する。
レイヤー 1の色が薄ければ黒に近い色で。
とりあえず基本はこんな感じ。作りたい壁紙の解像度に合わせて
パターンを調整したりグラデーションを工夫したりしてみてください。
パターンを調整したりグラデーションを工夫したりしてみてください。
何となく作ってみた見本
写真素材はゆんフリー写真素材集から。
写真素材はゆんフリー写真素材集から。
パターン塗りつぶしの応用
前回のレイヤー2に当たるグラデーションの部分は照明効果を利用することも出来ます。
新規レイヤーを作り、白で塗りつぶす。
フィルタ>描画>照明効果 から適当に効果を選んで適用する。
乗算やソフトライト・ハードライト等が一般的。
乗算やソフトライト・ハードライト等が一般的。

レイヤーの合成方法を通常から乗算に変更する。
不透明度は25~100%程度で。
不透明度は25~100%程度で。

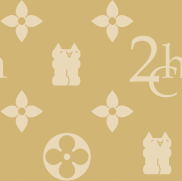
このような並べて表示用の壁紙をパターンとして登録し、
パターン塗りつぶし後、効果をかけてやることで
単に並べるのとは一味違った壁紙が出来ます。
パターン塗りつぶし後、効果をかけてやることで
単に並べるのとは一味違った壁紙が出来ます。
Janeのツールバーアイコンを作る
作るといっても流用するだけですが。
参考:Janeツールバー画像仕様
参考:Janeツールバー画像仕様
今回はvsdigital氏のVFox Leopard Skin Firefox 2.0を元にします。

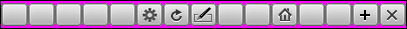
\browser\buttons-individual.pngを開くと、ボタンの幅は27px。
よってmtoolbar.bmpは幅405px・高さ27px、
ttoolbar.bmpは幅297px高さ27pxで製作します。
よってmtoolbar.bmpは幅405px・高さ27px、
ttoolbar.bmpは幅297px高さ27pxで製作します。
まず土台画像を作ります。
buttons-individual.pngの中でアイコン部分を消しやすそうなのを1つ選んでコピーします。
新規作成(幅27px高さ27px)して、ペーストします。
buttons-individual.pngの中でアイコン部分を消しやすそうなのを1つ選んでコピーします。
新規作成(幅27px高さ27px)して、ペーストします。

消しゴムツールで角部分を消し、ペンツールでアイコン部分を塗って消します。
ペンツールではAlt押すとスポイトツールになるので、それを利用すると早いです。
画像では都合上400%ですが、両方とも出来るだけ拡大し1px鉛筆モードでやるとやりやすいです。
ペンツールではAlt押すとスポイトツールになるので、それを利用すると早いです。
画像では都合上400%ですが、両方とも出来るだけ拡大し1px鉛筆モードでやるとやりやすいです。

作業が出来たらそれをパターンとして定義します。名前はleopard_toolbarとでも。
新規作成で幅405px高さ27pxとします。
ツールバー画像の透過色は#FF00FFなので、まずレイヤー1は透過色で塗りつぶします。
ツールバー画像の透過色は#FF00FFなので、まずレイヤー1は透過色で塗りつぶします。

新規レイヤーを作り(レイヤー2)、先ほど作ったパターンで塗りつぶします。
これで土台は完成です。
これで土台は完成です。

あとはbuttons-individual.pngの元画像から部分コピーしてペーストしていくだけです。
他スキンのmtoolbar.bmpを横で開いておくと参考になって便利です。
他スキンのmtoolbar.bmpを横で開いておくと参考になって便利です。

検索用の虫眼鏡アイコンが足りないので\browser\Search-provider-bkgnd.pngから、
残りのアイコンは簡単なのでペンツールでドットを打ちます。
残りのアイコンは簡単なのでペンツールでドットを打ちます。

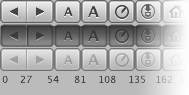
色々作業はしょってますが完成です。
ttoolimg.bmpも同様にして製作します。
ttoolimg.bmpも同様にして製作します。
Janeツールバー作成 応用編
今回はTango Desktop Projectからポートします。
アルファチャンネルを含むタイプのアイコンなので少し違った方法を取ります。
アルファチャンネルを含むタイプのアイコンなので少し違った方法を取ります。

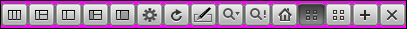
まずは幅64px・高さ32pxで新規作成し、右側32pxを範囲選択したら黒く塗りつぶします。
そしてパターンを定義します。別に違う模様でも構いません。境目が分かればおk。
そしてパターンを定義します。別に違う模様でも構いません。境目が分かればおk。

今回はttoolimg.bmpで解説します。
幅352px・高さ32pxで新規作成し、先ほど作ったパターンで塗りつぶします。
不透明度を25%程度に調整すればアイコンを配置ときのいい感じの目安になります。
定規表示やガイドやグリッド使えばいい気もしますがお好みで。
幅352px・高さ32pxで新規作成し、先ほど作ったパターンで塗りつぶします。
不透明度を25%程度に調整すればアイコンを配置ときのいい感じの目安になります。
定規表示やガイドやグリッド使えばいい気もしますがお好みで。

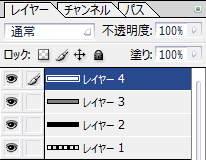
レイヤー2は黒・レイヤー3は灰色・レイヤー4は白で塗りつぶします。
一旦レイヤー2~4は非表示にして該当するアイコンを配置していきます。
一旦レイヤー2~4は非表示にして該当するアイコンを配置していきます。
パーツが足りない場合は他のJane用ツールバー、
同シリーズのStylerやY'z、Firefoxスキン・アイコンセットあたりからも拝借するといいかも。
どうしてもない場合は適当に似せて作りましょう。
同シリーズのStylerやY'z、Firefoxスキン・アイコンセットあたりからも拝借するといいかも。
どうしてもない場合は適当に似せて作りましょう。

このような感じで適宜自作で補完していきます。
配置が終わりました。
一旦psdファイルをバックアップしておきます。
一旦psdファイルをバックアップしておきます。

このままではアルファチャンネル、つまり半透明の部分があるため、
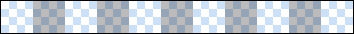
#FF00FFの背景と合成すると実際にJaneで使用したとき、
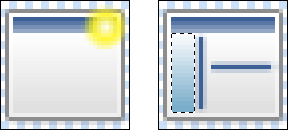
下の例のようにピンクの部分が透過されず汚く見えてしまいます。
ツールバーには半透明のアイコンは使えないのです。
#FF00FFの背景と合成すると実際にJaneで使用したとき、
下の例のようにピンクの部分が透過されず汚く見えてしまいます。
ツールバーには半透明のアイコンは使えないのです。

したがって事前に不透明の背景と合成し、それから透過したい部分だけ#FF00FFで塗ります。
白背景用のものから作りますので、まずレイヤー4の白背景を表示します。
Ctrl+Shift+Eで表示レイヤーを統合します。
白背景用のものから作りますので、まずレイヤー4の白背景を表示します。
Ctrl+Shift+Eで表示レイヤーを統合します。

自動選択ツールで白の部分を選択します。今回は許容値4、隣接なしで行いました。
アンチエイリアスは必ずオフで選択してください。半透明の部分が出来てしまいます。
アンチエイリアスは必ずオフで選択してください。半透明の部分が出来てしまいます。

新規レイヤーを作り、選択部分を#FF00FFで塗りつぶして完成です。
黒・灰色も同様にして作成します。
黒・灰色も同様にして作成します。
許容値を上げてギリギリまで切り取ると背景色を問わず合いやすくなりますが、
ギザギザの部分が出来て汚く見えます。
許容値を下げるとアンチエイリアスは綺麗に出ますが、汎用性は下がります。
ギザギザの部分が出来て汚く見えます。
許容値を下げるとアンチエイリアスは綺麗に出ますが、汎用性は下がります。
配置終了時のpsdファイルを保存しておき、背景色に合わせて逐一合成するのが一番といえば一番。
その場合は#FF00FFの透明部分を作る必要はありません。
その場合は#FF00FFの透明部分を作る必要はありません。
自分用に作る場合はわっざわざ11個分全部作る必要もないしね。
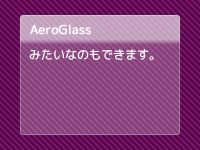
何かと使える角丸長方形
簡単に作れて何かと応用が利きます。
新規作成 幅200px 高さ150px

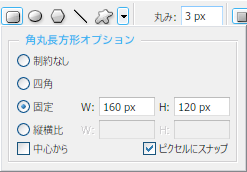
角丸長方形を描きます。色は適当で結構です。
W:160px H:120px、ピクセルにスナップのチェックを入れておきます。
丸みは3~4pxあたりで。
W:160px H:120px、ピクセルにスナップのチェックを入れておきます。
丸みは3~4pxあたりで。

塗りを0%にします。
透明度を間違えて0%にしないように。
レイヤースタイルも消えてしまいます。
透明度を間違えて0%にしないように。
レイヤースタイルも消えてしまいます。

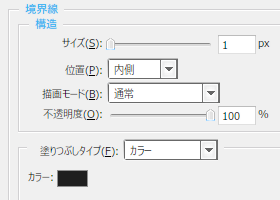
レイヤースタイルで境界線を描きます。
今回はサイズ:1px 位置:内側 塗りつぶしタイプ:カラー(#1F1F1F)で設定しました。
塗りつぶしタイプをグラデーションにして細かく設定してもいいかもしれません。
今回はサイズ:1px 位置:内側 塗りつぶしタイプ:カラー(#1F1F1F)で設定しました。
塗りつぶしタイプをグラデーションにして細かく設定してもいいかもしれません。

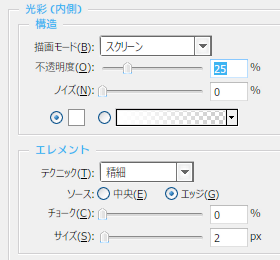
光彩(内側)も設定します。
不透明度:25% 色:#FFFFFF テクニック:精細 サイズ:2pxにしました。
不透明度:25% 色:#FFFFFF テクニック:精細 サイズ:2pxにしました。


次は塗りつぶし部分の設定を行います。
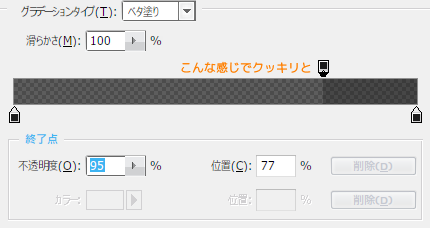
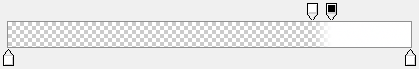
グラデーションオーバーレイを選択し、グラデーション欄をクリックして調整します。
両端のカラー分岐点スライダーを両方#1F1F1Fに設定、
不透明度分岐点スライダーを左不透明度90%、右不透明度95%にして、位置を両方77%に合わせます。
グラデーションオーバーレイを選択し、グラデーション欄をクリックして調整します。
両端のカラー分岐点スライダーを両方#1F1F1Fに設定、
不透明度分岐点スライダーを左不透明度90%、右不透明度95%にして、位置を両方77%に合わせます。

※見易さのために背景を適当に設定してます。
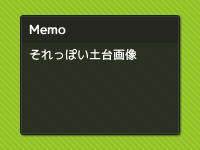
あとは適当にドロップシャドウを設定すれば完成です。
良く見る感じの土台画像になりましたね。
"レイヤースタイルをコピー"すれば色々な大きさで使えます。
良く見る感じの土台画像になりましたね。
"レイヤースタイルをコピー"すれば色々な大きさで使えます。

設定を変えればこんなのもできます。
ドロップシャドウなし
光彩(内側) 不透明度:50% 色:#FFFFFF テクニック:精細 サイズ:1px
境界線 サイズ:1px 位置:外側 不透明度:25% 塗りつぶしタイプ:カラー(#3F3F3F)
グラデーションオーバーレイはこんな感じのを不透明度50%で適用してます。
ドロップシャドウなし
光彩(内側) 不透明度:50% 色:#FFFFFF テクニック:精細 サイズ:1px
境界線 サイズ:1px 位置:外側 不透明度:25% 塗りつぶしタイプ:カラー(#3F3F3F)
グラデーションオーバーレイはこんな感じのを不透明度50%で適用してます。

あとは工夫次第でツールバーボタンやJaneスキン用バー、
侍のタブ用画像なんかも自由自在です。色々チャレンジしてみてください。
侍のタブ用画像なんかも自由自在です。色々チャレンジしてみてください。


移動ぼかしで作るAbstract系壁紙
全面的にdeelo氏のAbstract Wall Tutorialを参考に書いてます。
1.色塗り

新規作成で新しいファイルを作成します。今回は1920x1200で。
作りたい壁紙よりも大きめに作ると後々好きな部分切り取れるのでいいかも。
楕円ツールでキャンバスに色をのせていきます。
いい感じになったら レイヤー>画像を統合 を行います。
面倒だったら適当な写真用意してもおk。
作りたい壁紙よりも大きめに作ると後々好きな部分切り取れるのでいいかも。
楕円ツールでキャンバスに色をのせていきます。
いい感じになったら レイヤー>画像を統合 を行います。
面倒だったら適当な写真用意してもおk。
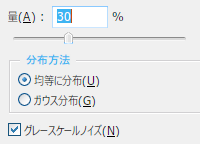
2.ノイズ

フィルタ>ノイズ>ノイズを加える を選択、
量は0~50%、ガウス分布、グレースケールノイズで適用します。
写真使用した場合は少なめで大丈夫。
量は0~50%、ガウス分布、グレースケールノイズで適用します。
写真使用した場合は少なめで大丈夫。
3.移動ぼかし

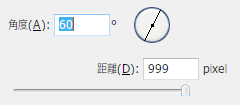
フィルタ>ぼかし>ぼかし(移動)を選択、
距離999px、角度は色々変えてみるといいでしょう。
とりあえず今回は60°でやってみました。
距離999px、角度は色々変えてみるといいでしょう。
とりあえず今回は60°でやってみました。

キャンバスが大きいと999pxじゃ足りないので
Ctrl+Fを何回か連打して調整しましょう。
Ctrl+Fを何回か連打して調整しましょう。
4.レイヤーモードを変更
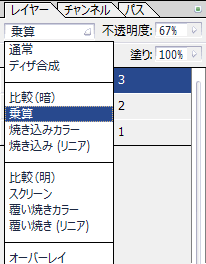
このままだとくすんだ色合いになってしまうので、
レイヤーを複製してプルダウンメニューからレイヤーモードをオーバーレイ等に変更します。
他に色々合成モードや不透明度を変えて調整したり、
一番下に好きな色でベタ塗りのレイヤーを加えてみるのもいいでしょう。
今回はソフトライトで適用してます。
レイヤーを複製してプルダウンメニューからレイヤーモードをオーバーレイ等に変更します。
他に色々合成モードや不透明度を変えて調整したり、
一番下に好きな色でベタ塗りのレイヤーを加えてみるのもいいでしょう。
今回はソフトライトで適用してます。

5.ゆがみ

この行程は面倒だったらパスしておkです。
まずは レイヤー>画像を統合 を行います。
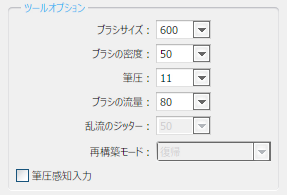
フィルタ>ゆがみ を選択、ツールオプションでブラシサイズを最大にし、
適当にゆがみを加えていきます。変形>ワープ なんかでも良いかもしれません。
フィルタ>ゆがみ を選択、ツールオプションでブラシサイズを最大にし、
適当にゆがみを加えていきます。変形>ワープ なんかでも良いかもしれません。
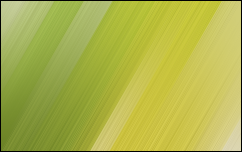
6.完成
適当に欲しい部分をトリミングして完成です。
文字アイコンと反射のテクニック
良くある文字アイコンの作り方です。
1.新規作成 幅128px 高さ128px

72ptくらいで文字を置きます。今回は色は白で。
あまり文字数が多いと横長になってDockアイコンには不適になります。
あまり文字数が多いと横長になってDockアイコンには不適になります。
2.映り込みを作る


レイヤーを複製して 編集>変形>垂直方向に反転 を選択して反転します。
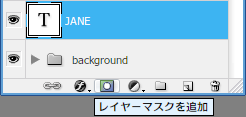
文字の端が合うように移動して、レイヤーマスクを追加します。
文字の端が合うように移動して、レイヤーマスクを追加します。

レイヤーマスクをアクティブにして、グラデーションをかけます。
白から黒のグラデーションで、文字の上端から中心あたりにかけてドラッグします。
Shift押しながらやると真っ直ぐ引っ張れます。
白から黒のグラデーションで、文字の上端から中心あたりにかけてドラッグします。
Shift押しながらやると真っ直ぐ引っ張れます。
あとはレイヤーの不透明度を50~75%にすれば完成です。
縦方向に50%くらいに幅縮めてもいいですね。
縦方向に50%くらいに幅縮めてもいいですね。

文字の鏡面の部分に影を追加してやったり、
反射の部分を白でなく灰色で作るのもいいかもしれません。
反射の部分を白でなく灰色で作るのもいいかもしれません。
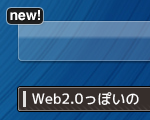
3.ついでに
文字アイコンでもう一つ良くあるタイプのものも一応。
下側に注釈的な文字を付け加えてバランスをとります。
何か差し色っぽい文字色を使うのもいいでしょう。
下側に注釈的な文字を付け加えてバランスをとります。
何か差し色っぽい文字色を使うのもいいでしょう。

プレーンなフォントで作ると汎用性は高いですがともすると手抜きに見えがちなので注意。
デスクトップの雰囲気に合った余り下品にならないフォントチョイスを。
今回はexljbris Font Foundryのフォントを使用しました。
デスクトップの雰囲気に合った余り下品にならないフォントチョイスを。
今回はexljbris Font Foundryのフォントを使用しました。
GIMPで自作!
GimpのDL先、インストールについて
GimpのDL
GimpのDL
プログラムってのはね、一つ一つは簡単な機能なんだ。
それが集まって、いろんなことが出来るようになるんだよ。
早い話がプラグイン探せやダボ!ってことなんだ。
それが集まって、いろんなことが出来るようになるんだよ。
早い話がプラグイン探せやダボ!ってことなんだ。
Q&A
Q. アイコン…。
A. プラグイン。
A. プラグイン。
Q. パスってどこ?
A. 右クリメヌー。
A. 右クリメヌー。
基礎系
綺麗な曲線が書きたい!
● パスを使おう!
- パスツールを選択。
- 始点から終点まで配置。
- レイヤチャンネルダイアログのパスタブへ。
- ダイアログ右下のゴミ箱の隣にある「パスをストローク」をポチ。
- ダイアログが出るので設定して(try & learn!)決定。
- ('∀`)
● 以下操作覚え書き
- コントロール押しながら~
- アンカー(点)上でドラッグ → ハンドル(曲線の腕)を伸ばす。
- パス(アンカー間の線)上でドラッグ → アンカーをパスの上に挿入。
(コントロールやら押したらステータス領域に説明出るよ)
よくある質問系
斜線でオサレにしたい!
- パスで直線を3本作る、幅は 1px、色は黒(お好み)。
- ナナメに配置。
- ストローク。
- 選択して右クリ(15*15)、スークリプトフゥー!、選択領域→パターンへ。
- 透明背景の新規レイヤにパターンで塗りつぶす。
- 透明度やらレイヤのモードをいじる。
- ('∀`)
壁に穴あけてぇ!
- まずは新規レイヤを用意。【画像】
- 選択して塗りつぶし。【画像】【画像】【画像】
- ファジー選択で塗りつぶしたところを選択。【画像】
- 選択範囲を1ドット拡大、そして反転。【画像】【画像】
- スークリプトフゥー!でドロップシャドウ、設定は画像を参考に。【画像】
- 完成!【画像】
素材製作用ツール
@icon変換
PNGと単独アイコン、マルチアイコン、iclファイルとの相互変換を行う便利ソフト。
PNGと単独アイコン、マルチアイコン、iclファイルとの相互変換を行う便利ソフト。
PNGファイルの置いてあるフォルダで、
"C:\Program Files\png2ico\png2ico.exe" -o "PNGの置いてあるフォルダのパス" -s 16 32bpp -s 32 32pp -s 48 32bpp -s 128 32bpp -noconfirm
こんな感じでメモ帳に記述して拡張子batで保存して実行。
"C:\Program Files\png2ico\png2ico.exe"の部分は
png2icoの置いてあるパスを記述してください。
"C:\Program Files\png2ico\png2ico.exe"の部分は
png2icoの置いてあるパスを記述してください。
ちなみにAveDeskのIconDropでも同じことが出来ます。
こちらはGUIで操作可能。
こちらはGUIで操作可能。
PNGtoICO
ウィンドウにPNGファイルをD&Dすることで、
16×16px~128×128pxのマルチアイコンを自動的に生成します。
アルファチャンネルの処理は上記のpng2icoよりも綺麗。
ただ32bitPNGしか処理できないようです。
ウィンドウにPNGファイルをD&Dすることで、
16×16px~128×128pxのマルチアイコンを自動的に生成します。
アルファチャンネルの処理は上記のpng2icoよりも綺麗。
ただ32bitPNGしか処理できないようです。