主な形式
ラスタ(スカラ)形式の画像はいくつもあります。
jpeg,gif...どれか一つは聞いたことがあるでしょう。
それではそれぞれどのように違うのか説明していきましょう。
bmp(ビットマップ)
もっとも基本となる形式です。
ウィンドウズのプログラムなどでよく使われています。
もっとも基本的な形だけに、この形式が使えないソフトはほとんどありません。
しかし、非常に重いのが弱点です。
24ビットマップという形式ですと1ドットに3バイト、文字三つ分もかかってしまいます。
600×480ドットの画像を作成しますと864000バイト、864キロバイトもかかってしまいます。
これは日本語で432000文字に相当し、400字詰めの原稿用紙で表すと1080枚もの量になってしまいます。
プログラムを書くことがなければ必要のない形式でしょう
↓ウィンドウズのサンプルデータを24ビットマップで保存してみました。
(ファイルサイズは400×300で351 KB)

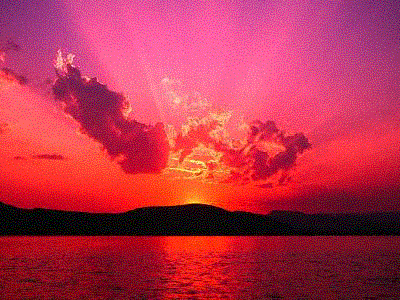
jpeg(ジェイペグ、ジェイピージー)
非常に多くのところで使われ、一番使用するといっても過言ではない形式です。
容量が大きいというビットマップの形式の弱点を補うべく誕生した形式で、
写真などに非常によく使われます。
デジカメから取り込んだ写真もこの形式になっています。
軽く、色数も多いので非常に重宝することでしょう。
また写真ならば一番情報量を抑えることが出来ます。
ただし、透明情報を扱えないなどの弱点もあります。
また最大の欠点なのですが、イラストなどの色数が少なく均一なデータをjpgで保存するとノイズが出てしまいます。
(↓このpingデータをjpegで保存してみます)

(↓するとこんなことになります。ノイズが出ていますね。
このノイズの出方は画像編集ソフトによっても違います。
ウィンドウズのペイントは劣化する可能性が大きいようです。)

またデーター保存をすればするほど画像が劣化していきます。
何度も編集する素材ならばpngで作成するのがよいでしょう。
↓ウィンドウズのサンプルデータです。
この用に写真データは最初からjpgで保存してあることが多いです。(ファイルサイズは400×300で15.3 KB)

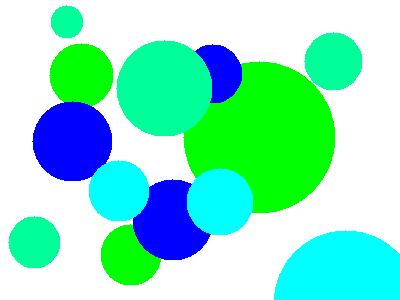
gif(ジフ、ギフ、ジーアイエフ)
インターネットなどでボタンなどに使われている形式です。
色数が256色しか使えないのが最大の特徴ですが、
その分データ量の少なさはトップクラスです。
また一色だけ透明に出来ることも人気の秘密です。
(ただし、写真はjpegの方が軽くなる)
アニメーション機能も付いており、アニメーションGIFと呼ばれます。
色数の多い写真などをgifで保存すると適当に似た色に置き換えられてしまうため、写真などには向きません。
↓ウィンドウズのサンプルデータをペイントでgifに保存してみました。
色数が落ちているのがわかるでしょうか?(ファイルサイズは400×300で52.1 KB)

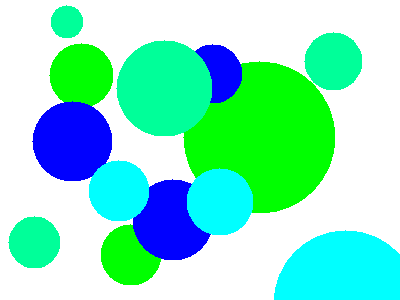
png(ピング)
最近力をつけてきた形式です。
透明機能が強化され、(50%透明とかができる)色数も多い形式です。
内部にレイヤーなど様々な情報を仕込むことも出来ます。
イラストソフトなどでもっとも使われている形式です。
ファイルサイズは理論上はgifよりも小さく出来るのですが、
色数を多くすると大きくなってしまいます。
また写真の保存ならばjpgが一番小さく出来ます。
ただし劣化がほとんどないので、素材に使用するのに便利でしょう。
↓ウィンドウズのサンプルデータをペイントでpngに保存してみました。
色数は変わりません。(ファイルサイズは400×300で229 KB)
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (Sunset.png)
最終更新:2008年03月11日 13:01
