最終更新日:2010-09-24
[VSを弄る]
気に入ったVSが合ったけど、どうも好みじゃない部分がある・・・
そんなときはVSを自分で好きなように変えてみましょう。
そんなときはVSを自分で好きなように変えてみましょう。
Visual Style(VS・視覚スタイル)を司るmsstylesファイルを改造する方法について説明します。
Stylerのテーマも基本はVSなのでここで扱います。
WindowBlindsのテーマも構造はやや似ていますが別物なのでここでは取り扱いません。
Stylerのテーマも基本はVSなのでここで扱います。
WindowBlindsのテーマも構造はやや似ていますが別物なのでここでは取り扱いません。
▼使用ツール
ResEdit(ResBuild,ResBuilder)
msstylesファイルを開くとTempフォルダにその中身をINIやBMP等で展開してくれる。
テキストエディタやペイントソフトで直接弄れるので便利。
今回はこれを用いて解説します。
msstylesファイルを開くとTempフォルダにその中身をINIやBMP等で展開してくれる。
テキストエディタやペイントソフトで直接弄れるので便利。
今回はこれを用いて解説します。
▼実践編
まず改造したいVSはバックアップしておきましょう。
改造中のINI、BMPファイルなんかもバックアップしておくと後で部分的に戻すことができて楽です。
改造中のINI、BMPファイルなんかもバックアップしておくと後で部分的に戻すことができて楽です。
今回はlassekongo83氏のVITAを用いて解説します。
1.フォントの変更(種類・サイズ・色・スタイル)
SFCでもできますが、試しにResEditでフォントを変更してみましょう。
改造したいmsstylesファイルをResEditで開きます。
改造したいmsstylesファイルをResEditで開きます。
すると\ResEdit\Tempフォルダにファイルが展開されるので、
使いたい配色・フォントサイズのINIをテキストエディタで開きます。
(例えば配色がvitaC・フォントサイズがLarge FontsならLARGEFONTSVITAC.INI)
使いたい配色・フォントサイズのINIをテキストエディタで開きます。
(例えば配色がvitaC・フォントサイズがLarge FontsならLARGEFONTSVITAC.INI)

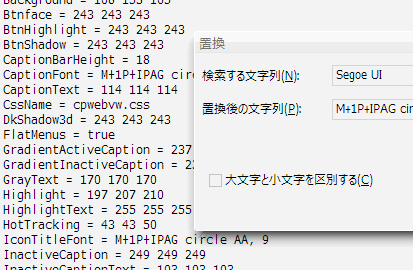
fontで検索(メモ帳ならCtrl+F)していくと、
"Font = Tahoma, 8"のような記述がたくさん見つかると思います。
そこで置換(メモ帳ならCtrl+H)を用いてフォントを一気に置き換えます。
"Font = Tahoma, 8"のような記述がたくさん見つかると思います。
そこで置換(メモ帳ならCtrl+H)を用いてフォントを一気に置き換えます。

フォントのファイル名ではなく書体名を入力しましょう。
フォントファイルをダブルクリックすれば確認できます。
また、使用するフォントはフォントフォルダにちゃんと入れてインストールしておきましょう。
フォントファイルをダブルクリックすれば確認できます。
また、使用するフォントはフォントフォルダにちゃんと入れてインストールしておきましょう。
"Arial, 1"とか"blank, 1"などと指定してある場合は位置調整の場合が多いので変えないほうが無難です。
特にサイズを変えると要らないところから文字がはみ出して不格好な形になる場合があります。
書き換えが終わったら保存しておきましょう。
特にサイズを変えると要らないところから文字がはみ出して不格好な形になる場合があります。
書き換えが終わったら保存しておきましょう。

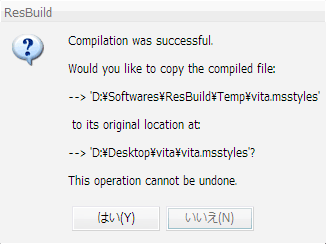
ResEditを再び起動し、Saveを押すと確認のダイアログが出るのではいを押せばコンパイル完了です。
msstylesをダブルクリックか、Themesフォルダに入れて画面のプロパティから選択すれば
変更した部分が確認できるはずです。
msstylesをダブルクリックか、Themesフォルダに入れて画面のプロパティから選択すれば
変更した部分が確認できるはずです。

変更されない場合、
1.ResEditでちゃんと保存していない
2.該当する配色・フォントサイズのINIを書き換えていない
3.書き換えたINIを保存していない
4.VSを選択し直していない
といった原因が考えられます。
1.ResEditでちゃんと保存していない
2.該当する配色・フォントサイズのINIを書き換えていない
3.書き換えたINIを保存していない
4.VSを選択し直していない
といった原因が考えられます。
"Tahoma, 8, Bold"のようにBoldを指定すれば太字で表示することも出来ます。
"TextColor = 255 255 255"のように表示されている箇所を変更すれば色を変更することができます。
"TextColor = 255 255 255"のように表示されている箇所を変更すれば色を変更することができます。
※プルダウンメニューには配色・フォントサイズと記述してありますが、
実際は配色で分類されているのではなく、
スタートメニューのサイズ(Normal,Compact)での分類だったり、
フォントサイズで分類されているのではなく、
フォントの種類(AvantGarde,Segoe UI,Tahoma)での分類だったりします。
紛らわしいかもしれませんが、今後も配色・フォントサイズと表記します。
実際は配色で分類されているのではなく、
スタートメニューのサイズ(Normal,Compact)での分類だったり、
フォントサイズで分類されているのではなく、
フォントの種類(AvantGarde,Segoe UI,Tahoma)での分類だったりします。
紛らわしいかもしれませんが、今後も配色・フォントサイズと表記します。
2.タスクバーの画像変更(タスクバー擬似透過)
WindowBlindsと違い、VSは半透過画像を扱うことが出来ません(100%透過は可)。
文字やアイコンを透過せずにタスクバー背景だけを透過させて表示させる(例)には
タスクバー背景に壁紙の一部を合成して、元のタスクバー画像と差し替える必要があります。
文字やアイコンを透過せずにタスクバー背景だけを透過させて表示させる(例)には
タスクバー背景に壁紙の一部を合成して、元のタスクバー画像と差し替える必要があります。
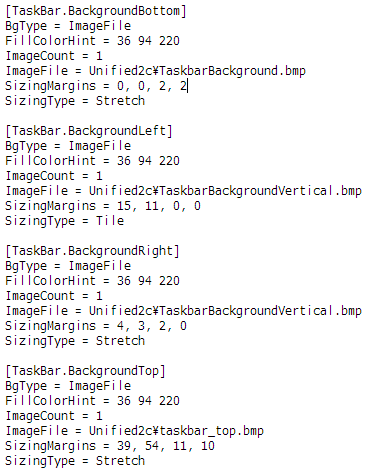
タスクバーの背景画像は[配色名]_TASKBARBACKGROUND_BMP.BMPです。
タスクバー左置き・右置きの場合は[配色名]_TASKBARBACKGROUNDVERTICAL_BMP.BMPです。
Mac風のVSの場合は上置きと下置きで違う画像が使われている場合があります。
分からない場合はINIファイル内を [TaskBar.Background で検索すると画像の対応が分かります。
タスクバー左置き・右置きの場合は[配色名]_TASKBARBACKGROUNDVERTICAL_BMP.BMPです。
Mac風のVSの場合は上置きと下置きで違う画像が使われている場合があります。
分からない場合はINIファイル内を [TaskBar.Background で検索すると画像の対応が分かります。
今回はCompactの配色の方を改造したいので、
COMPACT_TASKBARBACKGROUND_BMP.BMPを弄ります。
使っているモニター画面サイズで新規作成し、壁紙を配置します(レイヤー1)。
違うサイズの壁紙の場合はリサイズします。
COMPACT_TASKBARBACKGROUND_BMP.BMPを弄ります。
使っているモニター画面サイズで新規作成し、壁紙を配置します(レイヤー1)。
違うサイズの壁紙の場合はリサイズします。
COMPACT_TASKBARBACKGROUND_BMP.BMPを開き、表示したい側に配置します(レイヤー2)。
横の長さが足りないので水平方向に拡大して配置してやるといいです。
横の長さが足りないので水平方向に拡大して配置してやるといいです。

今回はレイヤーのコントラストを上げハードライト、不透明度70%で配置しました。
一旦ここでpsdファイルと元のBMPファイルをバックアップしておきます。
レイヤー2を右クリック、レイヤーの透明部分を選択 をクリックします。
一旦ここでpsdファイルと元のBMPファイルをバックアップしておきます。
レイヤー2を右クリック、レイヤーの透明部分を選択 をクリックします。

イメージ>切り抜き で該当部分のみを切り取ります。
カンバスサイズが自分の画面解像度の幅×タスクバーの元の高さ
(例えば1280x26)になっていることを確認し、
COMPACT_TASKBARBACKGROUND_BMP.BMPの名前で保存します。24bitでおkです。
カンバスサイズが自分の画面解像度の幅×タスクバーの元の高さ
(例えば1280x26)になっていることを確認し、
COMPACT_TASKBARBACKGROUND_BMP.BMPの名前で保存します。24bitでおkです。

COMPACT_TASKBARBACKGROUND_BMP.BMPをTempフォルダに上書きし、ResEditで保存します。
msstylesをダブルクリックし、変更を確認してみましょう。
msstylesをダブルクリックし、変更を確認してみましょう。

VSによってはタスクバーの画像のみを差し替えても違和感が出る場合があります。
そんなときはSTARTBUTTONやTASKBUTTON関係も差し替えてみましょう。
TASKBUTTONは透明にしてしまうのが対策としては簡単ですが、
アクティブ非・アクティブ・マウスオーバーの区別が付かなくなることがあるので
INIの方を弄って文字色を変えるなどして対処しましょう。
そんなときはSTARTBUTTONやTASKBUTTON関係も差し替えてみましょう。
TASKBUTTONは透明にしてしまうのが対策としては簡単ですが、
アクティブ非・アクティブ・マウスオーバーの区別が付かなくなることがあるので
INIの方を弄って文字色を変えるなどして対処しましょう。

今回は文字色・スタートボタン・タスクボタンを弄りました。
どの画像ファイルがどこにどのように使われているかは
INIを開いてファイル名で検索すれば分かります。
どの画像ファイルがどこにどのように使われているかは
INIを開いてファイル名で検索すれば分かります。
3.Mac系VSでのタスクバー右側にあるルーペアイコンの消し方

今回は配色をUnified2c、タスクバー上置き状態で使用するので
UNIFIED2C_TASKBAR_TOP_BMP.BMPを加工します。
UNIFIED2C_TASKBAR_TOP_BMP.BMPを加工します。

逆側から反転して上書きすれば簡単に消せますね。
Tempフォルダに上書きします。
Tempフォルダに上書きします。

このままでは上のように消した分時計の隙間が空いてしまうので、
INI内の[TrayNotifyHoriz::TrayNotify.Background]の項、
ContentMarginsを適当な値に調整します。
今回はContentMargins = 0, 37, 0, 0 -> 0, 0, 0, 0と設定しました。
INI内の[TrayNotifyHoriz::TrayNotify.Background]の項、
ContentMarginsを適当な値に調整します。
今回はContentMargins = 0, 37, 0, 0 -> 0, 0, 0, 0と設定しました。

ResEditで保存して完了です。
4.タイトルバーの文字変更・テキストシャドウ
ここではlassekongo83氏のJohka Theme Packを使用します。
タイトルバーの文字を左寄せから中央寄せにしてみましょう。
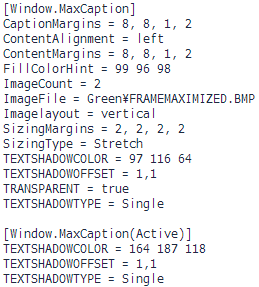
変更する項目は以下です。
[Window.Caption]が通常時のタイトルバー、
[Window.MaxCaption]が最大化時のタイトルバーです。(※)
両方変更する必要があります。
変更する項目は以下です。
[Window.Caption]が通常時のタイトルバー、
[Window.MaxCaption]が最大化時のタイトルバーです。(※)
両方変更する必要があります。

ContentAlignment = leftと書かれた箇所があると思います。
そこが文字の寄せ方向に対応しています。
centerと記入すれば中央寄せに、rightと記入すれば右寄せになります。
そこが文字の寄せ方向に対応しています。
centerと記入すれば中央寄せに、rightと記入すれば右寄せになります。

文字を中央寄せにすることが出来ました。
ついでに文字の影について軽く解説してしまいましょう。
TextShadowColorは文字の影の色を、
TextShadowOffsetは文字の影を何ピクセルずらして配置するか(右下が正の方向)、
TextShadowTypeは文字の影の種類を決定します(Single Continuous None)。
TextShadowOffsetは文字の影を何ピクセルずらして配置するか(右下が正の方向)、
TextShadowTypeは文字の影の種類を決定します(Single Continuous None)。

文字の色をバーの色より濃く、シャドウの色をバーの色より薄くすることで
凹んだような効果を出しています。設定は以下。
凹んだような効果を出しています。設定は以下。
[SysMetrics]
CaptionText = 96 116 60
CaptionText = 96 116 60
[Window.Caption]
TextShadowColor = 201 210 182
TextShadowOffset = 1,1
TextShadowType = Single
TextShadowColor = 201 210 182
TextShadowOffset = 1,1
TextShadowType = Single
※[Window.MinCaption][Window.SmallCaption]って項目もありますが・・・
気になるならば変えておくといいかも。
気になるならば変えておくといいかも。
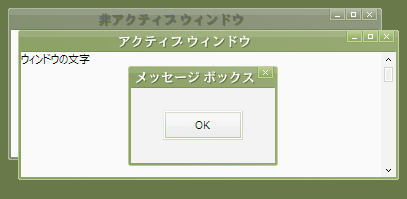
5. グレーアウトした部分のアンチエイリアス有効
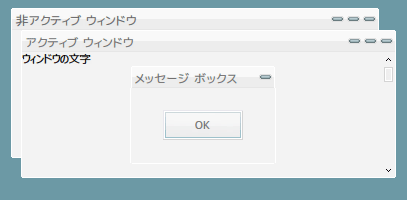
例えばメモ帳を開いてウィンドウを非アクティブにしてやると
普段アンチエイリアス有効にしているにもかかわらず
メニューバーの部分の文字がギザギザになってしまうことがあります。
普段アンチエイリアス有効にしているにもかかわらず
メニューバーの部分の文字がギザギザになってしまうことがあります。

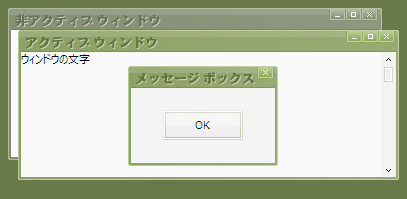
こういうときはINIファイルの[SysMetrics]セクションに
Btnface = 240 240 240
といったところがあると思うのでここのカラー設定を変更します。
Btnface = 239 240 240とか
Btnface = 240 240 241といった感じで数字をずらしてやればおk。
Btnface = 240 240 240
といったところがあると思うのでここのカラー設定を変更します。
Btnface = 239 240 240とか
Btnface = 240 240 241といった感じで数字をずらしてやればおk。

ぶっちゃけ画面のプロパティ>詳細設定から
3Dオブジェクトの色1を変更すればいいだけなんだけどね!
3Dオブジェクトの色1を変更すればいいだけなんだけどね!
6.タスクパネル(タスクペイン・フォルダに共通の作業)のフォント変更
通常はエクスプローラの左側(モノによっては右や上)に表示されるペイン。
ここはmsstylesではなく同梱のshellstyle.dllを用いて表示されています。
ときどきshellstyle.dllがないVSもありますが。
ResHackerで改造した方が楽ですのでこちらを使用します。
ここはmsstylesではなく同梱のshellstyle.dllを用いて表示されています。
ときどきshellstyle.dllがないVSもありますが。
ResHackerで改造した方が楽ですのでこちらを使用します。

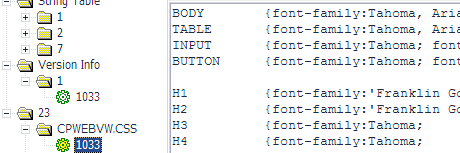
編集する箇所は23>CPWEBVW.CSS。
ここを書き換えても変わらなければString Table>1の1,2を弄るといいでしょう。
ここを書き換えても変わらなければString Table>1の1,2を弄るといいでしょう。
その他の項目変更はShellStyle.dll Tuturialを参照のこと。
まずは弄りたいフォントサイズ・配色のINIを開きます。
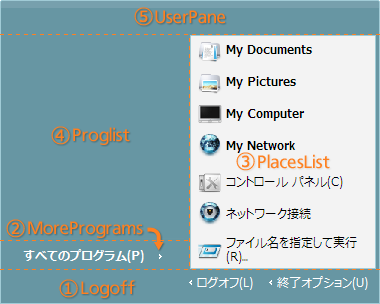
弄る箇所は
①[StartPanel.Logoff]
②[StartPanel.MorePrograms]
③[StartPanel.PlacesList]
④[StartPanel.ProgList]
⑤[StartPanel.UserPane]
のDefaultPaneSizeの項目です。
弄る箇所は
①[StartPanel.Logoff]
②[StartPanel.MorePrograms]
③[StartPanel.PlacesList]
④[StartPanel.ProgList]
⑤[StartPanel.UserPane]
のDefaultPaneSizeの項目です。
例えば[StartPanel.Logoff]の項なら
DefaultPaneSize = 0, 0, 380, 35
のように表示されていると思います。
380が幅、35が高さを指定しています。
DefaultPaneSize = 0, 0, 380, 35
のように表示されていると思います。
380が幅、35が高さを指定しています。
項目の対応はこんな感じです。

コンパクトスタートメニューにするには
③のPlacesListの幅を縮めて文字を表示させないようにする必要があります。
③のPlacesListの幅を縮めて文字を表示させないようにする必要があります。
ここで幅の数値が
③+④=⑤
①=⑤
②=④
となるように調整してやってください。
③+④>⑤となっても自動的に⑤の幅に調整されるようですが、表示が崩れることがあります。
③+④=⑤
①=⑤
②=④
となるように調整してやってください。
③+④>⑤となっても自動的に⑤の幅に調整されるようですが、表示が崩れることがあります。
高さも適当に違和感のないように調整して完了です。

今回は以下のように数値を調整しました。
[StartPanel.Logoff]
DefaultPaneSize = 0, 0, 380, 35 -> 0, 0, 213, 28
[StartPanel.MorePrograms]
DefaultPaneSize = 0, 0, 190, 30 -> 0, 0, 165, 30
[StartPanel.PlacesList]
DefaultPaneSize = 0, 0, 190, 336 -> 0, 0, 48, 336
[StartPanel.ProgList]
DefaultPaneSize = 0, 0, 190, 306 -> 0, 0, 165, 306
[StartPanel.UserPane]
DefaultPaneSize = 0, 0, 380, 35 -> 0, 0, 213, 25
DefaultPaneSize = 0, 0, 380, 35 -> 0, 0, 213, 28
[StartPanel.MorePrograms]
DefaultPaneSize = 0, 0, 190, 30 -> 0, 0, 165, 30
[StartPanel.PlacesList]
DefaultPaneSize = 0, 0, 190, 336 -> 0, 0, 48, 336
[StartPanel.ProgList]
DefaultPaneSize = 0, 0, 190, 306 -> 0, 0, 165, 306
[StartPanel.UserPane]
DefaultPaneSize = 0, 0, 380, 35 -> 0, 0, 213, 25
コンパクトスタートメニューを通常のスタートメニューに戻したい場合、
PlacesListの部分の文字の幅が足りない場合も今回を参考に幅を調整してみてください。
PlacesListの部分の文字の幅が足りない場合も今回を参考に幅を調整してみてください。
※コンパクトスタートメニューで文字がちょっと出てきてしまうときは
画面のプロパティ>デザイン>効果で
「大きいアイコンを使用する」にチェック入れると綺麗に表示されるかも。
画面のプロパティ>デザイン>効果で
「大きいアイコンを使用する」にチェック入れると綺麗に表示されるかも。
▼参照サイト
好き好き大スキン!●WindowsXPスキンスレッド● 過去ログ
Win板のスキンスレ過去ログ。
Win板のスキンスレ過去ログ。
Win板スキンスレメモ
Win板のスキンスレ過去ログを一部抜粋。未編集分。
Win板のスキンスレ過去ログを一部抜粋。未編集分。
Desktop styles(Internet Archive)
ResBuildでVSのフォントを変更する方法。
ResBuildでVSのフォントを変更する方法。
★WindowsXPの視覚スタイルを変える★
ResBuildでVSのフォントを変更する方法。
ResBuildでVSのフォントを変更する方法。
スキンぐらい好きんにさせてくれよ! タスクバーを細くする
StyleBuilderでタスクバーを細くする方法。
StyleBuilderでタスクバーを細くする方法。
Luxurious by jemaho
タスクバー擬似透過のチュートリアルが同梱されているVS。
タスクバー擬似透過のチュートリアルが同梱されているVS。
RESOURCE VXP FINAL
VXP FINALのスタートメニューの微調整。
VXP FINALのスタートメニューの微調整。
TNOO Camel's BBS
エクスプローラの戻る・進むの▼を消す方法。
エクスプローラの戻る・進むの▼を消す方法。
ShellStyle.dll Tuturial
エクスプローラのタスクパネルを司るShellstyle.dllの解説。
エクスプローラのタスクパネルを司るShellstyle.dllの解説。
ktools msstyle Tutorial
ResBuilder等で見たときの各々の値の対応表。IEだと見えないかも。
ResBuilder等で見たときの各々の値の対応表。IEだと見えないかも。